https://jaeheepapa.tistory.com/entry/WebP-파일-포맷은-무엇이고-왜-쓸까요
WebP 파일 포맷은 무엇이고 왜 쓸까요?
WebP 파일 포맷이란? 구글 이미지 검색을 한 후 이미지 파일을 다운 받아보면 흔한 jpg, png, gif 확장자가 아니라 새롭게 등장한 확장자가 있습니다. 바로 WebP입니다. 보통 웹피라고 부르는데 이 파
jaeheepapa.tistory.com
앞에 글에서 WebP 파일 포맷에 대해서 이야기해보았는데요, 이번엔 WebP 파일을 생성하는 방법에 대해 다뤄보겠습니다.
1. 포토샵 사용
포토샵 최신 버젼(23.2 이상)의 경우 WebP 파일을 지원합니다.

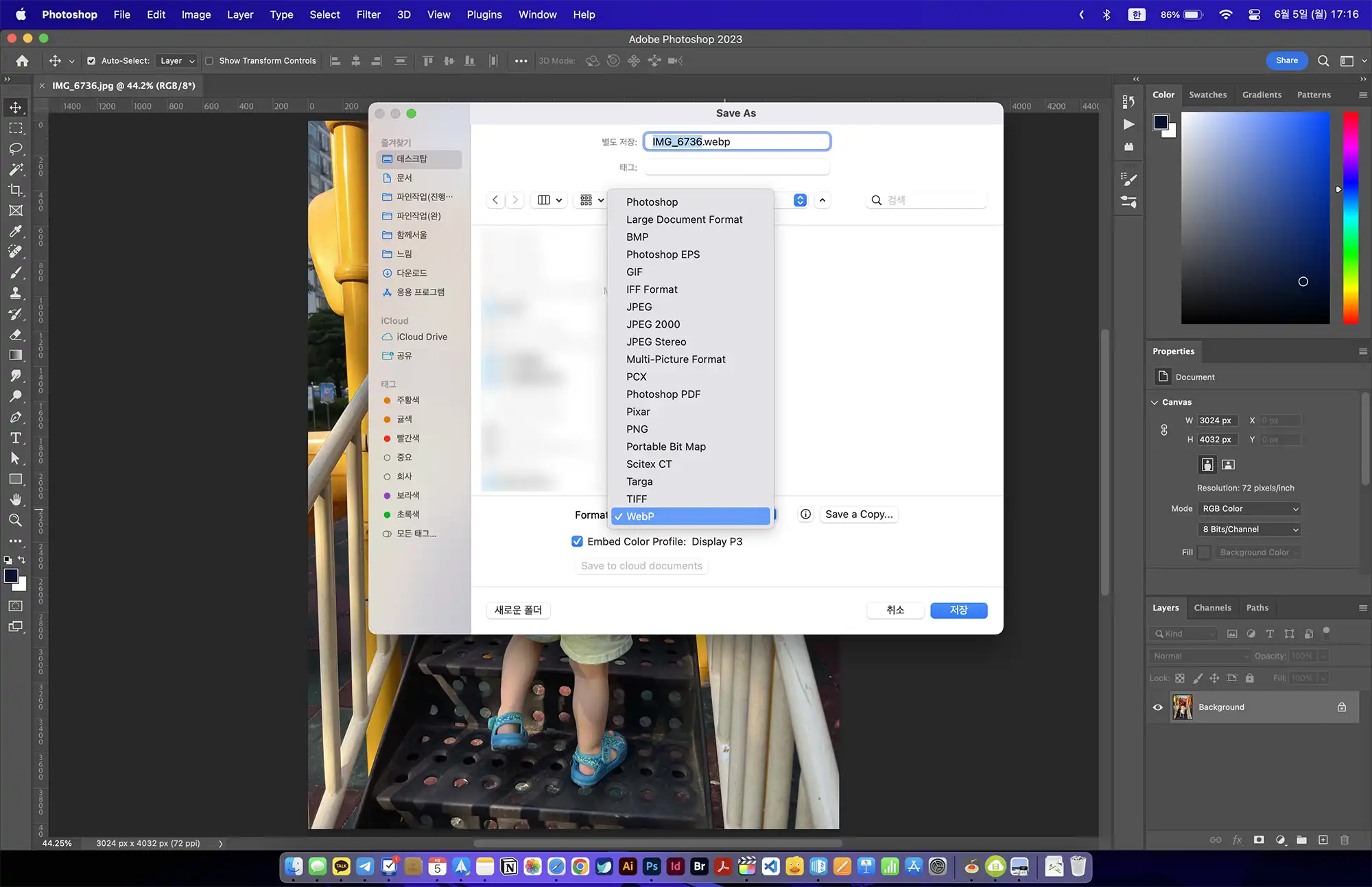
포토샵에서 이미지를 연 후, Save As (다른 이름으로 저장)을 누르면 Format 중 WebP가 있습니다.
WebP를 선택한 후 저장을 누르면 옵션이 뜹니다.

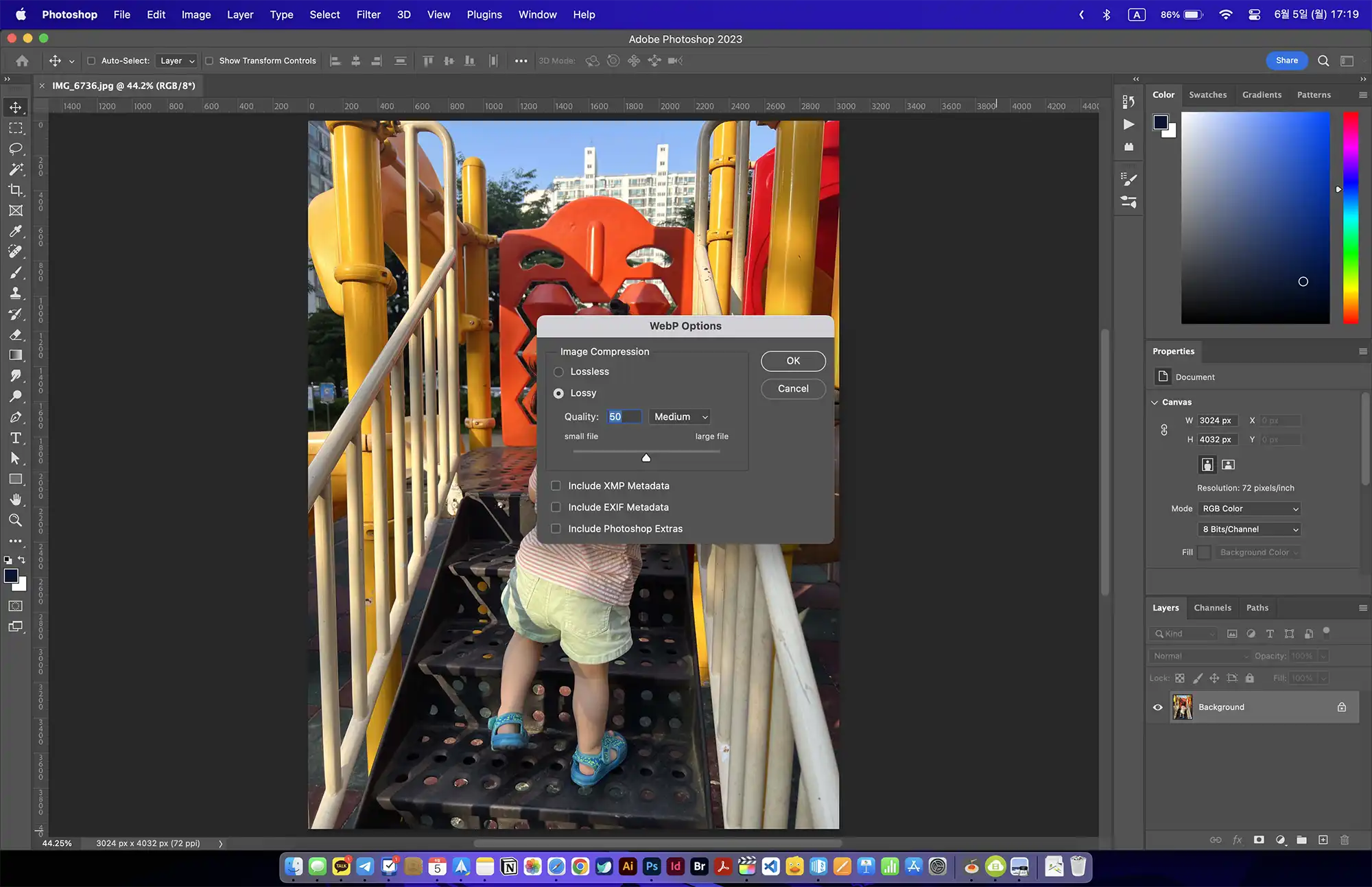
무손실, 손실 옵션을 선택할 수 있으며 손실을 선택한 경우 손실 정도를 0~100 사이로 선택할 수 있습니다.
50정도면 무난합니다.
포토샵 이전 버젼(23.1이하)의 경우 플러그인을 설치해주어야 합니다.
Photoshop 23.1 이하에서 직접 WebP 이미지를 열고 저장하려면 WebPShop 플러그인을 다운로드하여 설치합니다. WebP 형식을 소유하고 유지 관리하는 Google에서 WebPShop 플러그인(범용/ARM 지원 포함)을 직접 다운로드할 수 있습니다. 또한 WebPShop은 Apache 2.0 라이선스가 있는 GitHub에서 사용할 수 있습니다.
출처 : https://helpx.adobe.com/kr/photoshop/kb/support-webp-image-format.html
직접 다운로드 링크:
Windows(x64):
https://github.com/webmproject/WebPShop/releases/download/v0.3.3/WebPShop_0_3_3_Win_x64.8bi
macOS(ZIP 압축 해제):
https://github.com/webmproject/WebPShop/releases/download/v0.3.3/WebPShop_0_3_3_Mac_Universal.zip
위 링크에서 파일을 다운로드 한 후 해당 폴더에 파일을 옮겨준 후 포토샵을 실행하면 됩니다.
Windows: \Program Files\Common Files\Adobe\Plug-Ins\CC
macOS: /Library/Application Support/Adobe/Plug-Ins/CC
2. 온라인 웹페이지 활용
자주 사용하지 않고 한두개의 파일만을 변환할 경우에는 웹페이지를 활용하는 것도 좋은 방법입니다.
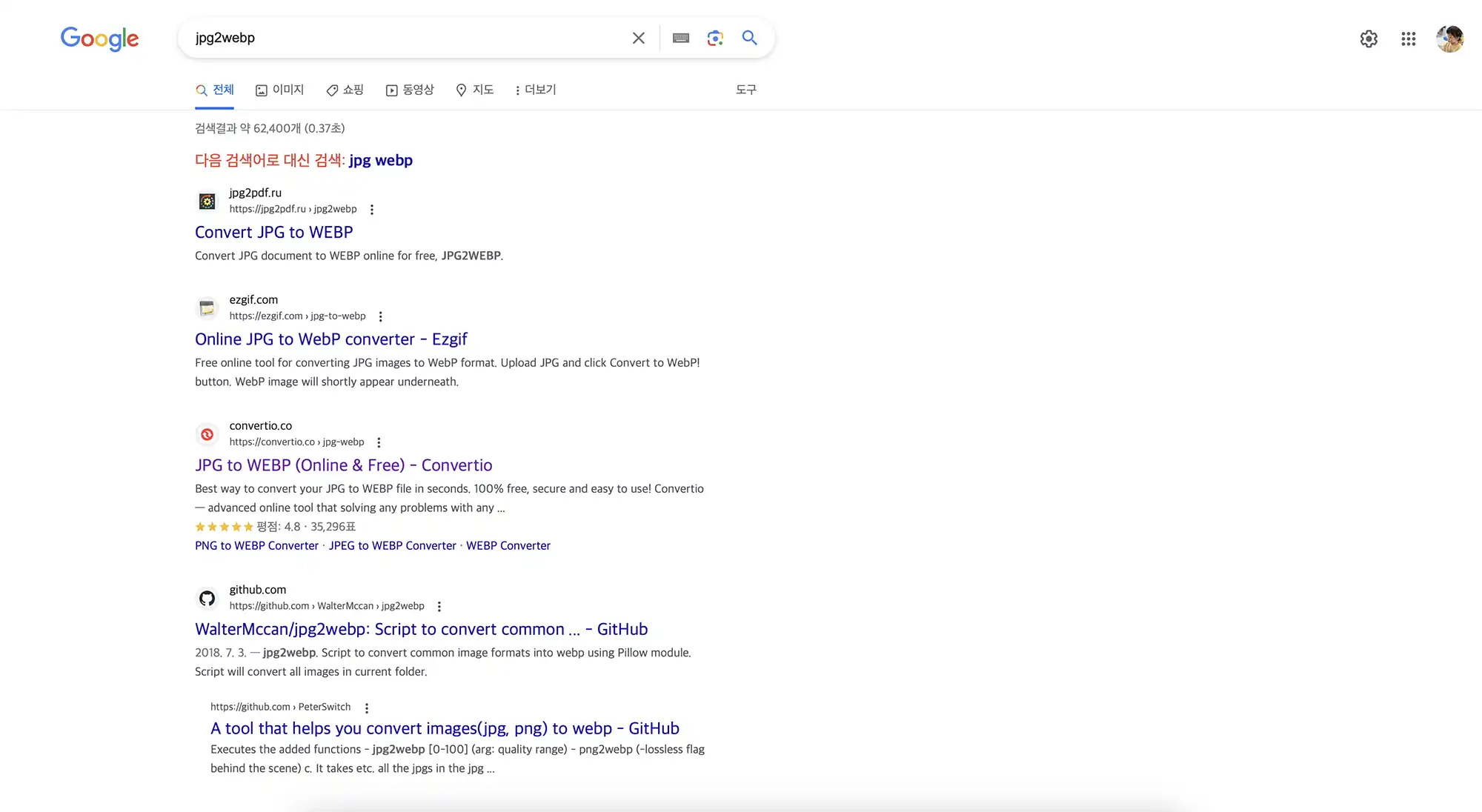
구글에서 ***2*** 와 같은 식으로 검색하면 같은 형식의 파일들은 대부분 지원합니다.
jpg2webp 라고 검색을 해볼까요?

이 중 저는 종종 이용했던 한 사이트를 선택해보았습니다.
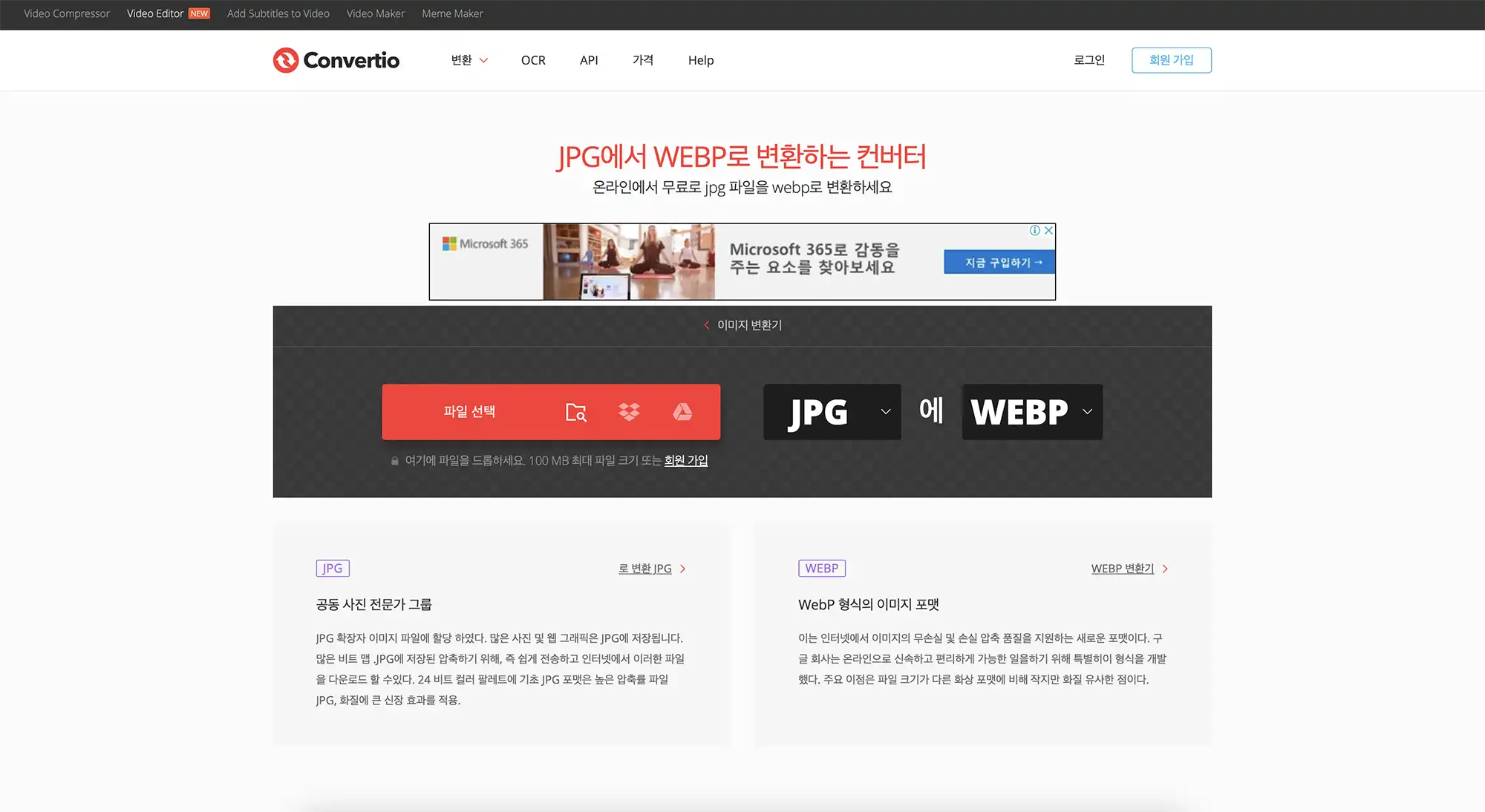
https://convertio.co/kr/jpg-webp/
JPG WEBP 변환 (온라인 무료) — Convertio
jpg 파일(들) 업로드 컴퓨터, Google Drive, Dropbox, URL에서 선택하거나 이 페이지에서 드래그하여 선택해 주세요.
convertio.co

파일 선택을 눌러서 파일을 선택해주시거나, 드래그를 해서 파일을 올려주면 변환이 가능합니다. 아래 설명을 보면 최대 파일 크기가 100MB이며, 넘어갈 경우 회원가입을 하라고 하네요. 어차피 용량이 큰 파일의 경우 업로드와 다운로드 등 시간 제약이 있어 포토샵을 활용하는 편이 낫습니다.
포토샵과 웹페이지를 활용한 WebP파일을 만드는 방법에 대해 알아보았습니다.
효율적인 WebP 포맷으로 즐거운 블로그, 웹 생활 보내시길 바랍니다. 읽어주셔서 감사합니다 :)
