
별 생각없이 블로그를 살펴보다가 눈에 거슬리는 점을 발견했습니다.

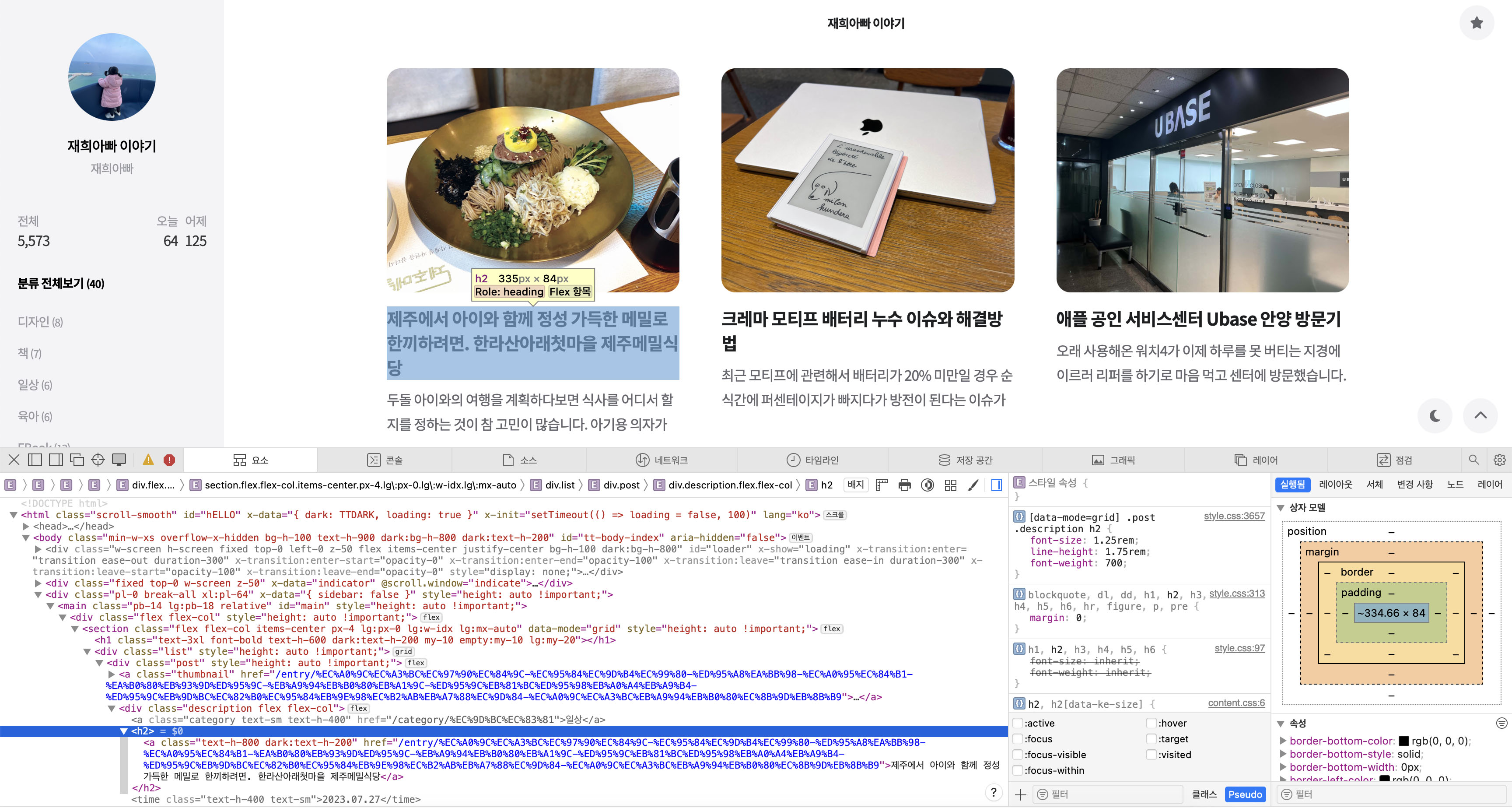
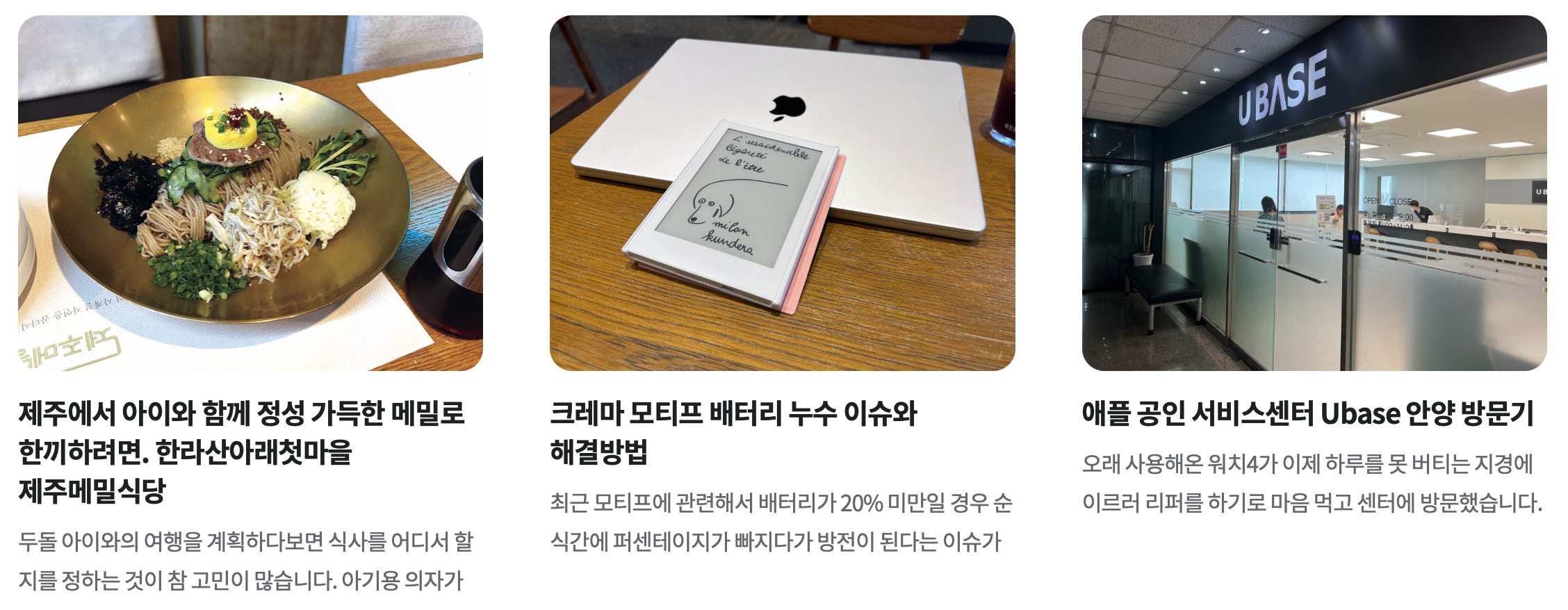
보이시나요? 최근 제목이 긴 글을 포스트했는데 이렇게 메인화면에서 단어가 잘리는 것을요.
제주메밀식
당
해결방
법
과 같이요.
성격상 한줄에 다 들어가는 것이 제일 좋지만.. 당장 제목을 바꿀 수 없을 것 같아 미봉책으로 다른 방법을 생각해봤습니다.
적어도 줄이 바뀌면서 단어가 잘리지는 않게 해보려고요.
먼저 관련한 css 문법을 확인해보겠습니다.
/* Keyword values */
word-break: normal;
word-break: break-all;
word-break: keep-all;출처 : https://developer.mozilla.org/en-US/docs/Web/CSS/word-break
속성을 살펴보면
normal : CJK 문자(중문 일문 한글)는 글자 기준, 그 외 문자(대표적으로 영문)는 단어 기준으로 줄바꿈
break-all : 글자 기준으로 줄바꿈
keep-all : 단어 기준으로 줄바꿈
지금은 기본 속성이 normal로 되어있기 때문에 한글은 글자 기준으로 줄바꿈이 되는 것이지요. 여기에 keep-all로 속성을 바꿔주면 한글도 단어 기준으로 줄바꿈이 되는 것입니다.

keep-all 속성을 부여하기 위해 지금 메인화면에 제목의 class값을 살펴보겠습니다.
크롬 개발자모드에서 제목을 요소찾기로 해당 클래스를 찾아봅니다.
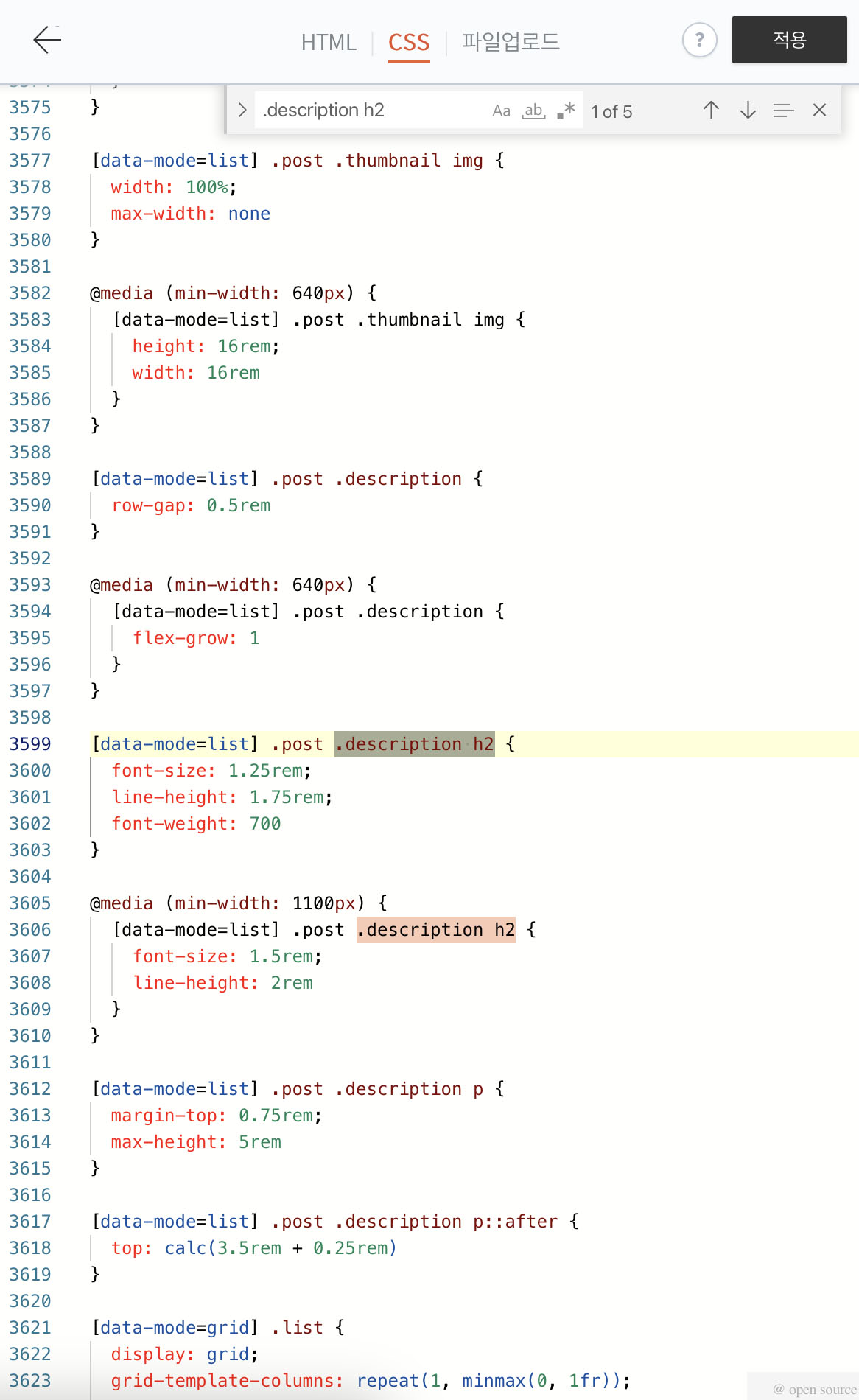
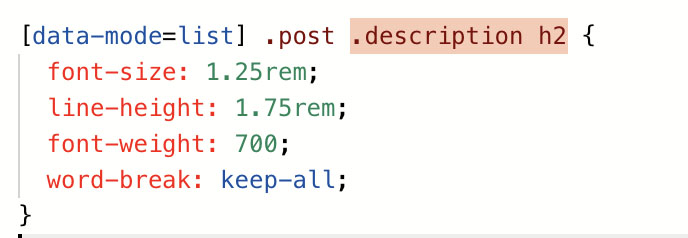
[data-mode=grid] .post .description h2이제 티스토리 스킨 편집으로 들어가서 위 클래스를 검색해보겠습니다.

여기에 값을 추가해주면 되겠네요. 다음과 같은 내용을 추가합니다.
word-break: keep-all;
적용을 하고 다시 블로그 화면으로 돌아가보면,

다음과 같이 여유가 있더라도 단어가 잘리지 않게 줄바뀜이 된 모습을 볼 수 있습니다.
