
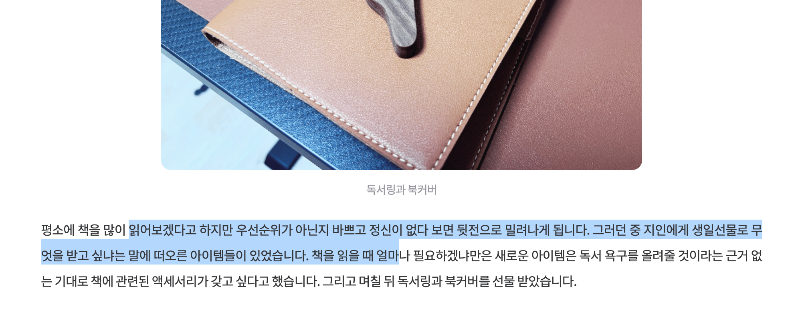
웹서핑을 하다보면 필요한 부분을 복사하기 위해서이기도 하지만 저는 의미없는 마우스 드래그를 하며 글을 읽는 편입니다. 드래그를 하면 보통 다음과 같은 모습이 나옵니다.

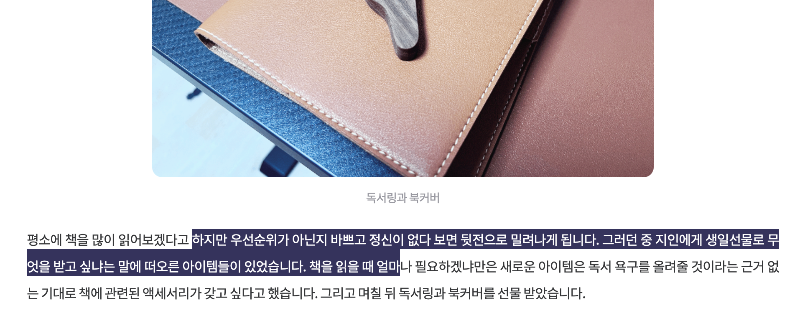
마우스로 드래그한 부분이 대부분 위와 같은 하늘 색으로 표시가 되는데 또 어떤 홈페이지는 다른 색으로 나옵니다.

사실 드래그 색상이 홈페이지에서 중요한 요소는 아니지만 제 경우에는 이런 간단한 변화로 괜히 더 호감이 더 가고 공을 들였다는 생각이 들게 됩니다. 그리하여 지금 운영하는 블로그도 한번 색을 바꿔봐야겠다는 생각에 한번 작업을 해봅니다.
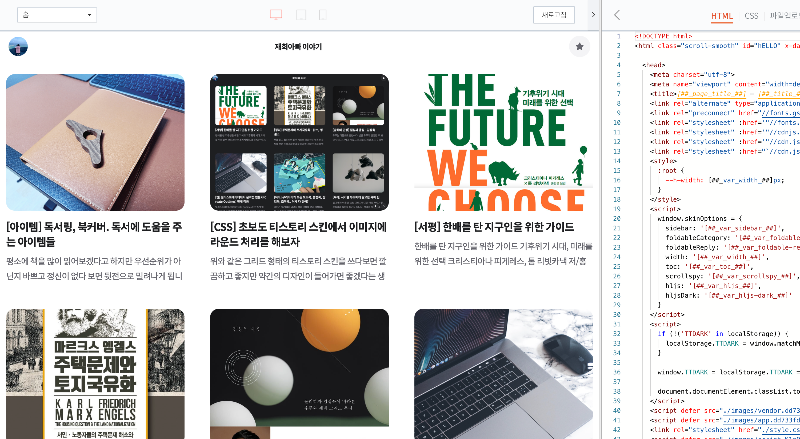
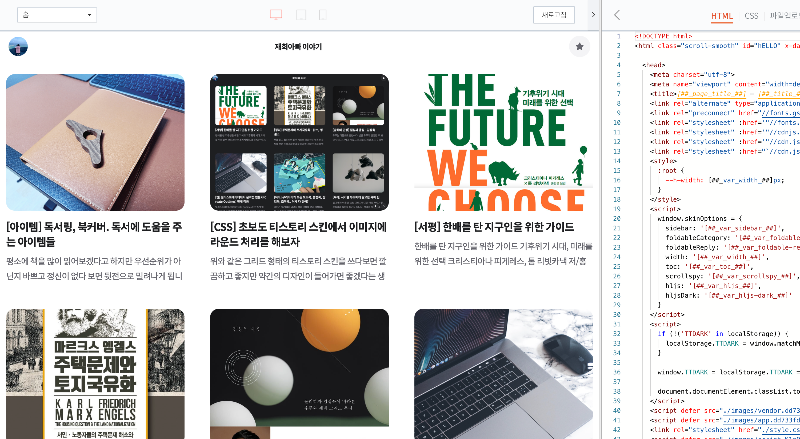
티스토리 관리자 모드에서 스킨 편집을 클릭, html 편집을 누릅니다.

그 후 HTML 옆에 CSS를 클릭합니다.
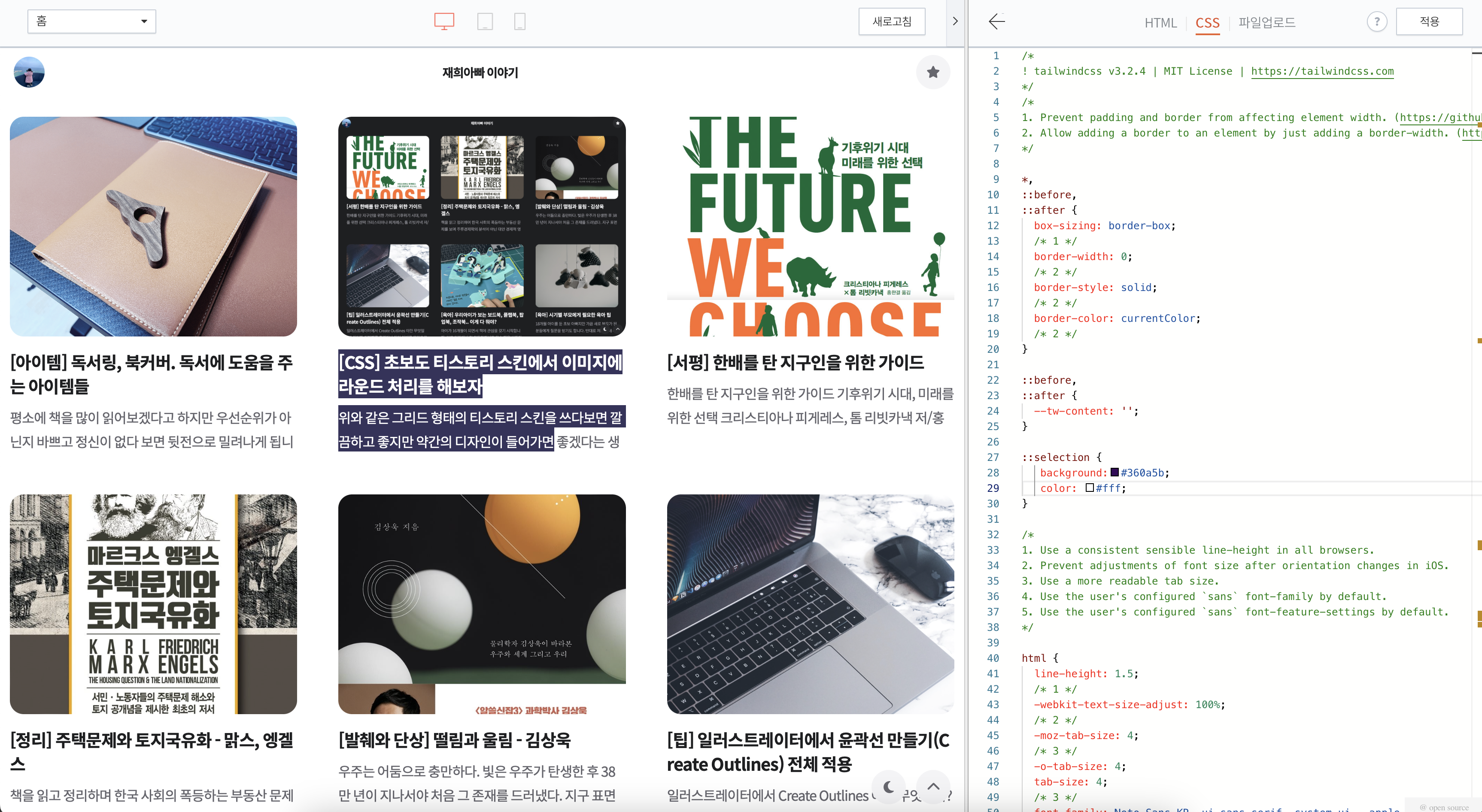
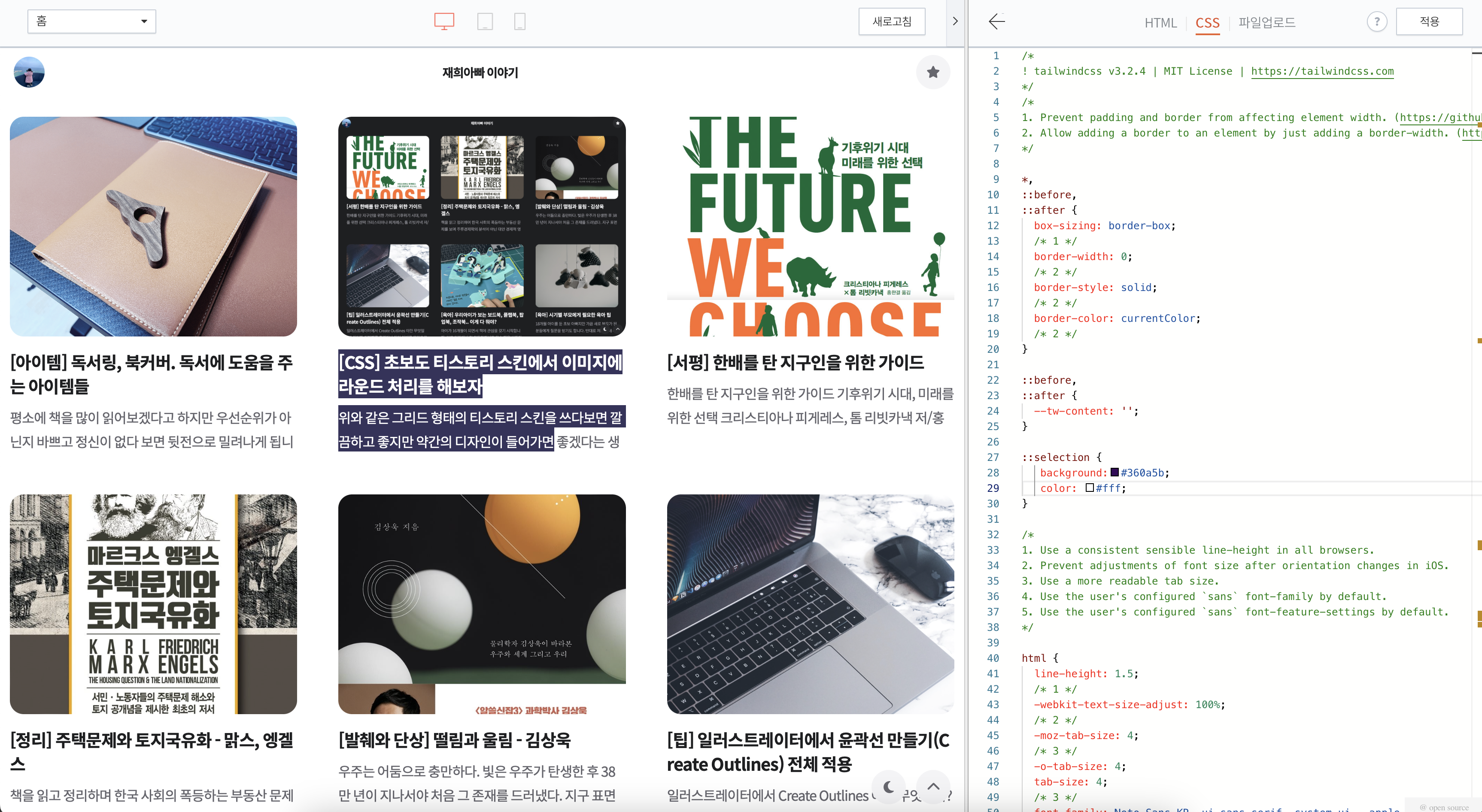
CSS코드가 쭉 나오는데, 아무 위치나 상관없습니다. 다음 코드를 입력해봅니다. 저는 이후에도 수정이 간편하도록 상단에 입력해보겠습니다.
::selection {
background:#360a5b;
color: #fff;
}::selection 은 마우스 드래그로 선택된 영역을 의미합니다.
background 는 선택된 부분의 색상 값, color 부분에는 선택된 부분에서 글씨의 색상값을 입력합니다.
hex코드가 익숙하지 않은 분들을 위해 간단하게 설명하면 #000000 (혹은 #000)은 검은색, #ffffff (혹은 #fff)는 흰 색을 의미합니다.
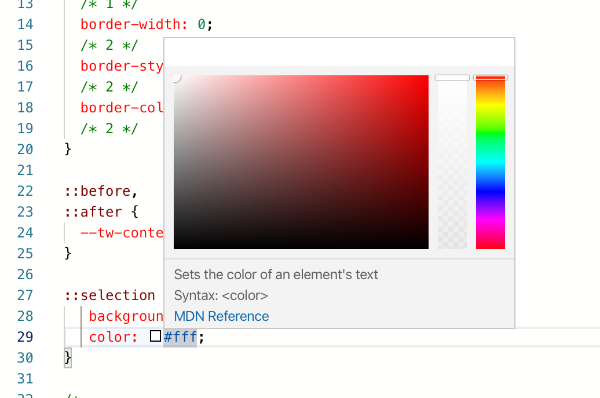
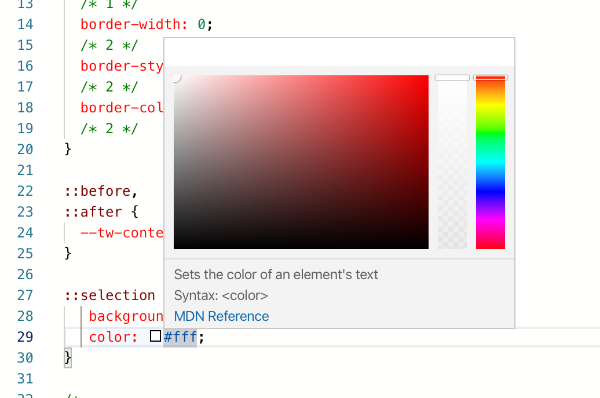
원하는 색상을 찾기 원하시면 색상코드 찾는 사이트를 활용하셔도 되고, 티스토리의 편집기는 #000을 입력한 후 마우스 커서를 올리고 있으면 색상값을 선택할 수 있는 팔레트가 나옵니다.
https://jaeheepapa.tistory.com/entry/HTML-원하는-색상값을-코드로-찾아보자-간단팁
[HTML] 원하는 색상값을 코드로 찾아보자 + 간단팁
제가 웹디자인을 할 때 사소한 것 같지만 중요하게 여기는 부분은 메인컬러입니다. 그래서 항상 클라이언트와 소통을 할 때 가장 먼저 메인 컬러를 잡고 작업을 시작하는 편입니다. 기본 디자인
jaeheepapa.tistory.com

위와 같이요.
여기서 원하는 색상을 선택해주면 편집기가 자동으로 값을 입력해줍니다.
입력이 끝나면 오른쪽 상단에 적용을 누르시고, 새로고침을 누르면 변경된 결과를 볼 수 있습니다.

참고로 드래그를 금지해두면 의미가 없겠지요?
작지만 소소한 변화로 오늘도 좋은 티스토리 생활 되기를 바랍니다 :)

웹서핑을 하다보면 필요한 부분을 복사하기 위해서이기도 하지만 저는 의미없는 마우스 드래그를 하며 글을 읽는 편입니다. 드래그를 하면 보통 다음과 같은 모습이 나옵니다.

마우스로 드래그한 부분이 대부분 위와 같은 하늘 색으로 표시가 되는데 또 어떤 홈페이지는 다른 색으로 나옵니다.

사실 드래그 색상이 홈페이지에서 중요한 요소는 아니지만 제 경우에는 이런 간단한 변화로 괜히 더 호감이 더 가고 공을 들였다는 생각이 들게 됩니다. 그리하여 지금 운영하는 블로그도 한번 색을 바꿔봐야겠다는 생각에 한번 작업을 해봅니다.
티스토리 관리자 모드에서 스킨 편집을 클릭, html 편집을 누릅니다.

그 후 HTML 옆에 CSS를 클릭합니다.
CSS코드가 쭉 나오는데, 아무 위치나 상관없습니다. 다음 코드를 입력해봅니다. 저는 이후에도 수정이 간편하도록 상단에 입력해보겠습니다.
::selection {
background:#360a5b;
color: #fff;
}::selection 은 마우스 드래그로 선택된 영역을 의미합니다.
background 는 선택된 부분의 색상 값, color 부분에는 선택된 부분에서 글씨의 색상값을 입력합니다.
hex코드가 익숙하지 않은 분들을 위해 간단하게 설명하면 #000000 (혹은 #000)은 검은색, #ffffff (혹은 #fff)는 흰 색을 의미합니다.
원하는 색상을 찾기 원하시면 색상코드 찾는 사이트를 활용하셔도 되고, 티스토리의 편집기는 #000을 입력한 후 마우스 커서를 올리고 있으면 색상값을 선택할 수 있는 팔레트가 나옵니다.
https://jaeheepapa.tistory.com/entry/HTML-원하는-색상값을-코드로-찾아보자-간단팁
[HTML] 원하는 색상값을 코드로 찾아보자 + 간단팁
제가 웹디자인을 할 때 사소한 것 같지만 중요하게 여기는 부분은 메인컬러입니다. 그래서 항상 클라이언트와 소통을 할 때 가장 먼저 메인 컬러를 잡고 작업을 시작하는 편입니다. 기본 디자인
jaeheepapa.tistory.com

위와 같이요.
여기서 원하는 색상을 선택해주면 편집기가 자동으로 값을 입력해줍니다.
입력이 끝나면 오른쪽 상단에 적용을 누르시고, 새로고침을 누르면 변경된 결과를 볼 수 있습니다.

참고로 드래그를 금지해두면 의미가 없겠지요?
작지만 소소한 변화로 오늘도 좋은 티스토리 생활 되기를 바랍니다 :)
